- The basic syntax of the cheat sheet CSS consists of a selector and declaration components. The selector component specifies the HTML element that has to be styled. The declaration component contains two or more properties and their specifications separated by semicolons. The declaration component always starts and ends with curly braces.
- CSS cheatsheet, Select next child, Select next sibling, Arrow bottom, Arrow left, Arrow right, Arrow top, Calc, Media query - between, Media query - bigger t. Using border-box style on your element will include border and padding within the width and height.
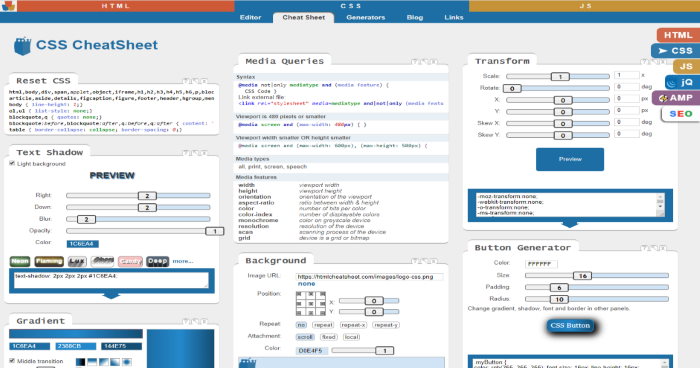
CSS Cheat Sheet A quick reference list of basic CSS properties for changing text, layout and colour of HTML elements, as well as how to include them in your web page. Not sure what CSS is, perhaps see the cascading style sheets introduction first:-). A CSS rule set contains one or more selectors and one or more declarations. The selector(s), which in this example is h1, points to an HTML element.The declaration(s), which in this example are color: blue and text-align: center style the element with a property and value. The rule set is the main building block of a CSS sheet. Let's refresh Our CSS Grid Memory. Here's a Cheat Sheet of everything you can do with Grid to get started in 2021!🎖️. Wow nice I like the art style.

Many CSS statements can simplified and expressed in shorthand form. For example, setting all four margins to 20 pixels can be expressed: margin-top: 20px; margin-right: 20px; margin-bottom: 20px; margin-left: 20px;;
or using the shorthand method: margin 20px;.
This CSS cheat sheet provides an at-a-glance perspective of common CSS practices; it's one of the few times when cheating won't ruin your karma.
Click a link to jump down to a section:
Style sheet references
<link type='text/css' href='css/style.css' />
A basic reference to a Cascading Style Sheet (CSS) file titled 'style.css'
Setting your Base Rules
For the sake of consistency, it's a good idea to set some base rules that will be applied to any element contained within the body tag:
body {
font-family: Georgia, 'Times New Roman', Times, serif;
font-size: 62.5%; /* Set font-size to metric (16px * .625 = 10px) */
color: #4d4d4d;
margin: 0;
padding: 20px;
}
ID and Class
ID is a unique identifier to an element, and can only be used one time per page. A class can be used multiple times on a page for similar elements.
Class is represented in CSS as . (period); ID as # (pound).
Example
HTML: <p>
CSS reference: p.caption or .caption
HTML: <h1>
CSS reference: h1#logo or #logo
Font
font-family: Verdana, sans-serif;
font-style: italic;
font-weight: bold;
font-size: 1.2em; /* If font-size of body = 10px, 1.2em = 12px */
Shorthand
font: bold 1.2em italic Verdana, sans-serif;
Renders the text of an element 12 pixels tall, in italic Verdana.
Font-family generic values: serif (Times), sans-serif (Helvetica or the terrible rip-off Arial), cursive (Zapf-Chancery), fantasy (Western), and monospace (Courier).
Font-style values: normal (default), italic, and oblique.
Font-weight values: normal, bold, bolder, lighter, 100, 200, 300, 400 (or normal), 500, 600, 700 (or bold), 800, and 900.
Other text properties
All values can be px, em, or % (percent), however, we will use em for all of our font-related values.
word-spacing: 1.1em;
Adjusts spacing between words.
letter-spacing: .5em;
Adjusts spacing between letters (tracking).
line-height: 1.8em;
Adjusts spacing between lines (leading).
Hint: line-height can be controled in the shorthand form of font (e.g. font: 1.1em/1.8em Georgia, Times, serif;).
text-align: right;
Describes how text is aligned in an element (left, right, center, or justify).
text-transform: uppercase;
Transform any characters to another case (uppercase, lowercase, capitalize, or none).
Margin
margin-top: 1em;
margin-right: 0;
margin-bottom: 1em;
margin-left: 0;
Shorthand (think of a clock: 12, 3, 6, 9)
margin: 1em 0 1em 0; ormargin: 1.5em 0;
Creates top and bottom margins of 1em of the element's height. So, if the element height is 1.2 em, or 12px, the top and bottom margins are 12px.
Padding
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
Shorthand (think of a clock: 12, 3, 6, 9)
padding: 20px 10px 20px 10px; orpadding: 20px 10px;
Creates a top and bottom margin that is 20px, and a left and right margin that is 10px.
Border
border-style: dotted;
border-color: #3355aa;
border-top: 1px;
border-right: 1px;
border-bottom: 1px;
border-left: 1px;
Shorthand (think of a clock: 12, 3, 6, 9)
border 1px dotted #35a;
Creates 1px wide border of the color #3355aa around an element.
Border-style values: none, dotted, dashed, solid, double, groove, ridge, inset, and outset.
Color
color: red;
or color: #ff0000; (same as above)
or color: rgb(255,0,0); (same as above)
Shorthand (each character is repeated)
color: #ff0000;
becomes color: #f00;
Just as color: #66cc66;
becomes color: #6c6;
Background
Css And Html Cheat Sheet
background-color: #554411;
background-image: url(texture.gif);
background-repeat: repeat-x;
background-position: top left;
Css Style Cheat Sheet
Shorthand (color shorthand is same as above)
Css Style Cheat Sheet Pdf
background: #541 url(texture.gif) repeat-x top left;
