The one-page guide to Semver: usage, examples, links, snippets, and more.
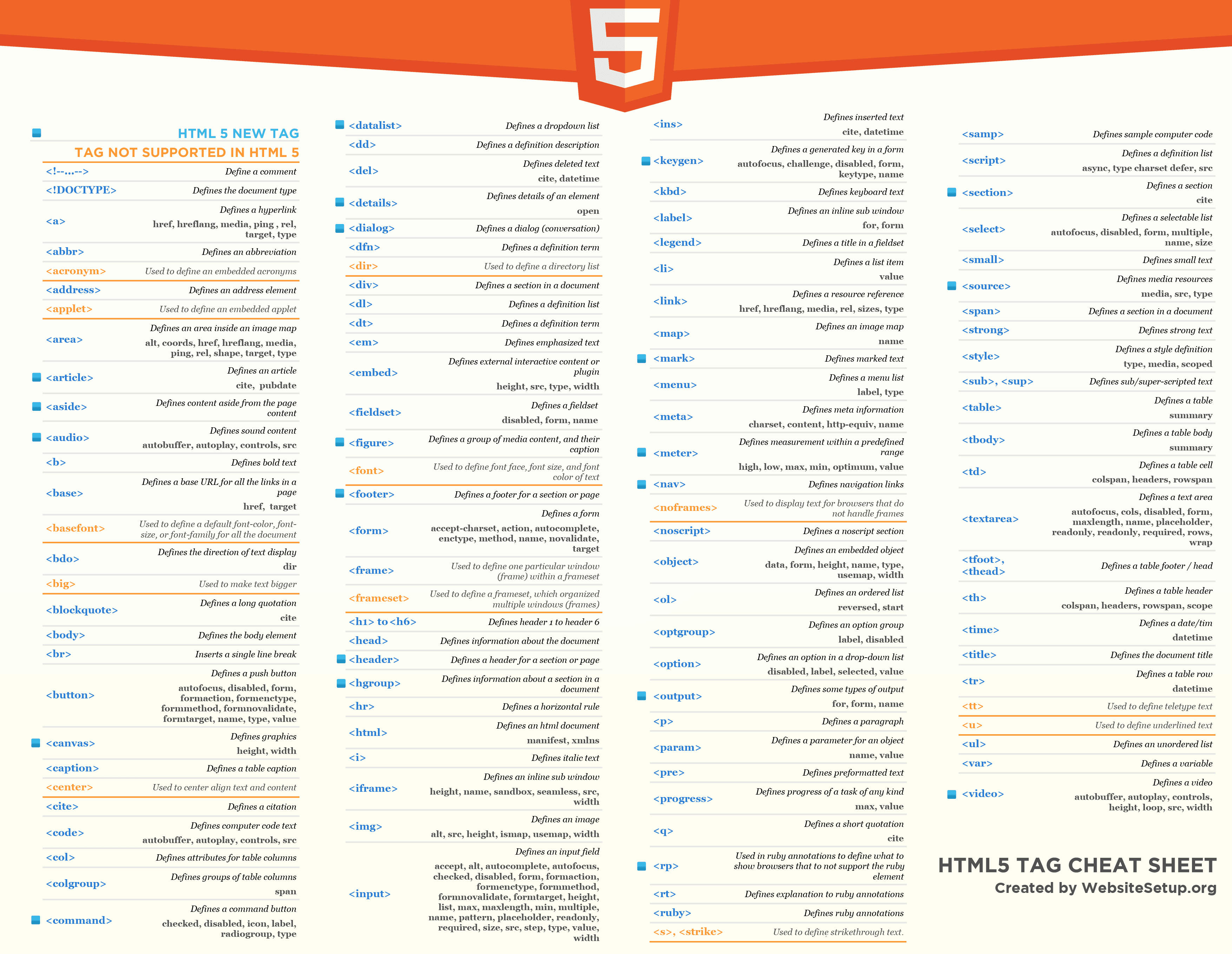
This is a cheat sheet with all of the common HTML5 tags, attributes, semantic markup, etc.
- Semantic Tags; Intro. This is a cheat sheet with all of the common HTML5 tags, attributes, semantic markup, etc. All tags can have attributes which are placed within the start tag providing information about an element.
- A cheat sheet covering the basic HTML elements and their purpose.
- HTML and HTML5 Cheat sheets HTML and HTML5 Cheat sheets for tags of Text formatting, Section Division, Images, Links, Lists, Frames, Forms, Special Characters and much more Developed by SnippetNuggets.com Topics Page No. Document Summary and Information Tags 1 Document Structuring Tags 3 Text Formatting Tags 4 Anchor and Image Tags 5.
- HTML Cheat Sheet is used to develop web pages and HTML latest version 5.x has different features and functionalities in its HTML Elements and Form tags. The other different features are HTML local and session storages in the browser.
All tags can have attributes which are placed within the start tag providing information about an element.
<tagname attribute = 'value'>content</tagname>
The HTML element is everything from the start tag to the end tag.HTML elements with no content are called empty elements. Empty elements do not have an end tag, such as the <br> element (which indicates a line break).
Inline vs Block Level Elements
Inline Level: <span>, <img>, <a>, <strong>, <em>
- Do not start on a new line
- Take only the necessary width
Block Level: <div>, <header>, <h1>-<h6>, <p>, <form>, <ol>, <ul>
- Start on a new line
- Take up the full width available
The <span> element is often used as a container for some text. The <span> element has no required attributes, but style, class and id are common.
<div>

The <div> element is often used as a container for other HTML elements. The <div> element has no required attributes, but style, class and id are common.
Text Formating
Formatting elements were designed to display special types of text:
<b>- Bold text<strong>- Important text<i>- Italic text<em>- Emphasized text<mark>- Marked text<small>- Small text<del>- Deleted text<ins>- Inserted text<sub>- Subscript text<sup>- Superscript text
Link
HTML links are defined with the <a> tag. The link address is specified in the href attribute:
List
HTML lists are defined with the <ul> (unordered/bullet list) or the <ol> (ordered/numbered list) tag, followed by <li> tags (list items):
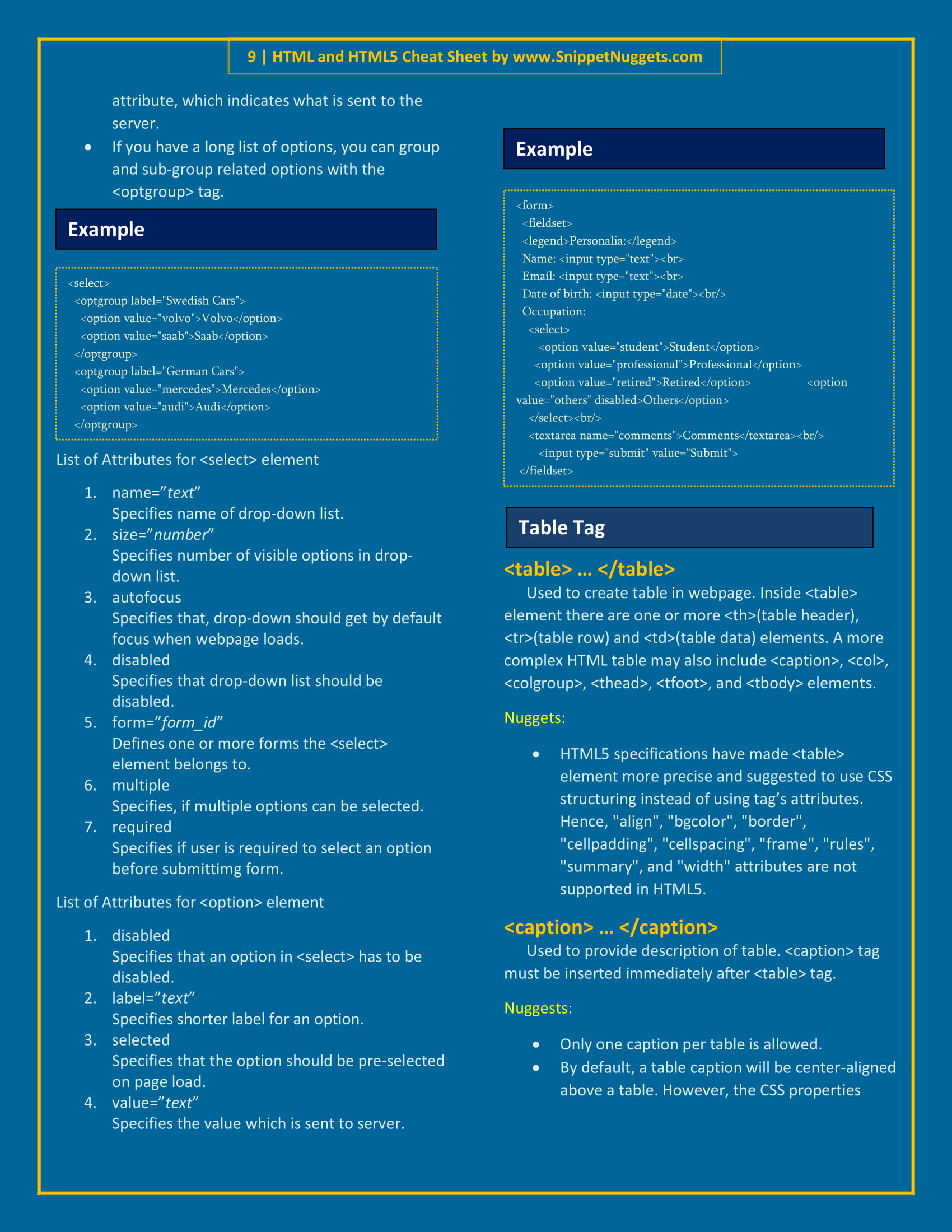
Table
Form

The HTML <form> element defines a form that is used to collect user input. An HTML form contains form elements:
Input Types
Form elements are different types of input elements, like text fields, checkboxes, radio buttons, submit buttons, and more.
The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute:

<input type='text'><input type='password'><input type='submit'><input type='button'><input type='checkbox'><input type='color'><input type='date'><input type='datetime-local'><input type='email'><input type='file'><input type='hidden'><input type='image'><input type='month'><input type='number'><input type='radio'><input type='range'><input type='reset'><input type='search'><input type='tel'><input type='time'><input type='url'><input type='week'>
Input Attributes
The value attribute specifies the initial value for an input field. The maxlength attribute specifies the maximum allowed length for the input field. The min and max attributes specify the minimum and maximum values for an <input> element. The placeholder attribute specifies a hint that describes the expected value of an input field (a sample value or a short description of the format).
The action attribute defines the action to be performed when the form is submitted. The method attribute specifies the HTTP method (GET or POST) to be used when submitting the form data. Each input field must have a name attribute to be submitted. If the name attribute is omitted, the data of that input field will not be sent at all.
Button
HTML buttons are defined with the <button> tag:
Image
HTML images are defined with the <img> tag.
Html Code Cheat Sheet
Quotation
Attributes are used to provide additional information about HTML elements. Attributes are always specified in the start tag as name=”value”.
style
<tagname>
The property is a CSS property. The value is a CSS value.
Some of the properties are background-color, color, font-family, font-size, text-align.
class
Html Semantic Tags Cheat Sheet Printable
The class attribute is used to define equal styles for elements with the same class name.
So, all HTML elements with the same class attribute will get the same style.
JavaScript can access elements with a specified class name by using the getElementsByClassName() method.
id
The id attribute specifies a unique id for an HTML element (the value must be unique within the HTML document).
Html Semantic Tags List
In CSS, to select an element with a specific id, write a hash (#) character, followed by the id of the element.
Non Semantic Html

JavaScript can access an element with a specified id by using the getElementById() method.
Semantic Tags
A semantic element clearly describes its meaning to both the browser and the developer.
